こんにちは、吉井良平です。
新しいサービスを始めるにあたり、お問合せフォームをGoogleフォームで作ってみました。
実際にいろいろ使ってみると、今さらながらに「これってメチャクチャ便利じゃん!」と、さすがGoogle様だと感服している次第でございます。
一般的にはGoogleフォームはアンケートで使用することが多いと思いますが、Googleフォームの使い方は、アンケートだけではございません。
こういったブログのお問合せフォームとして使えたり、ふだんの仕事で名簿を入力したりすることにも使えます。
今回は、そんなGoogleフォームを初めて使う方に向けて、Googleフォームの作り方と使い方について、余すところなく紹介していきます!
実践的な内容にしたいということで、今回初めてGoogleフォームを作る方とのセミナー形式で紹介していきますね。
セミナーを受けていただいたのは、千葉県市川市で「馬場助産院 たんぽぽYOGA」を運営されている馬場佐希子さんです。(2回目の登場です)
馬場さんは、ヨガの会員さんのアンケートや、ブログのお問合せフォームに、Googleフォームを使ったらどうかな?と考えていらっしゃるようです。
Googleフォームの作り方



アンケートをとったり、ブログのお問合せフォームにも使えるので、今回はGoogleフォームの使い方を紹介しますね。
新規フォームの作成

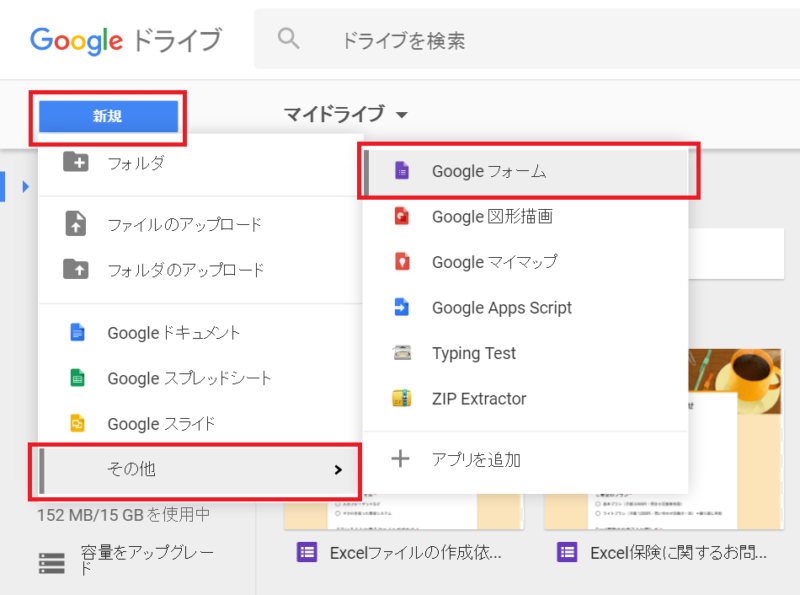
Googleドライブの画面から、左上の新規 → その他 → Googleフォームを選んでください。




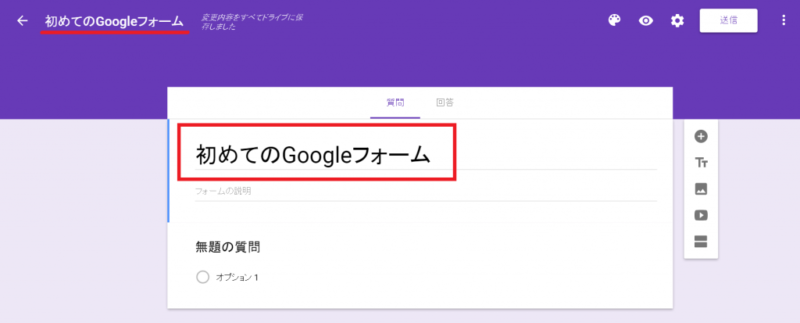
フォームのタイトルを設定する





もう、ここに質問と回答形式をどんどん入力していくだけですよ。
質問と回答を作る
記述式の質問

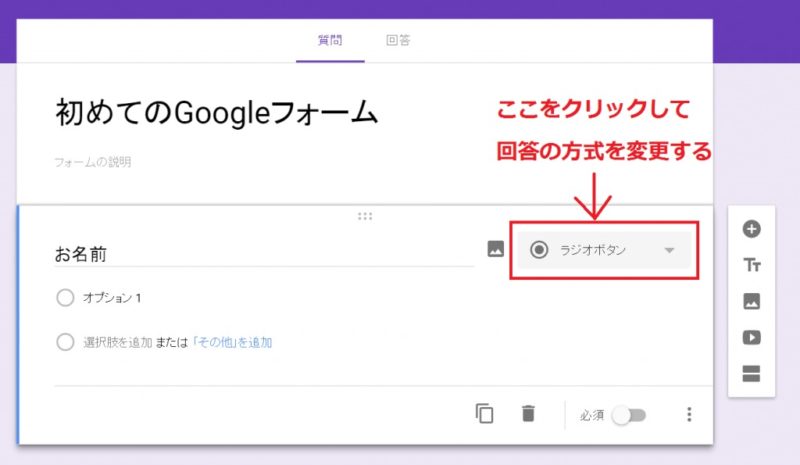
質問を入力する欄に、お名前と入力してください。


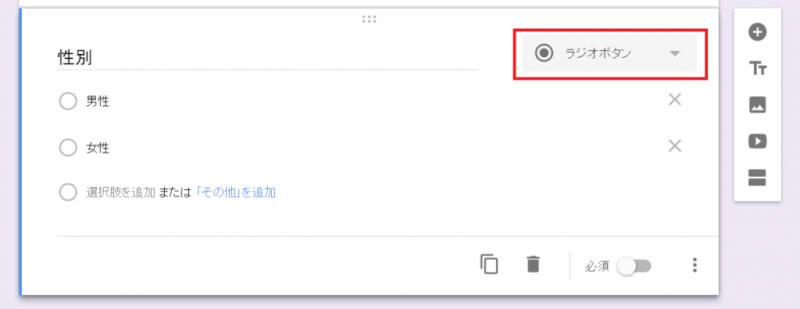
名前の場合は「記述式」になるので、右側の「ラジオボタン」って表示されているところをクリックして、「記述式」を選んでください。





ラジオボタンという言葉は、知っておくと、ちょっと得することがあるかもしれません^^
で、名前は記述式なので、回答の種類に記述式を選んでください。
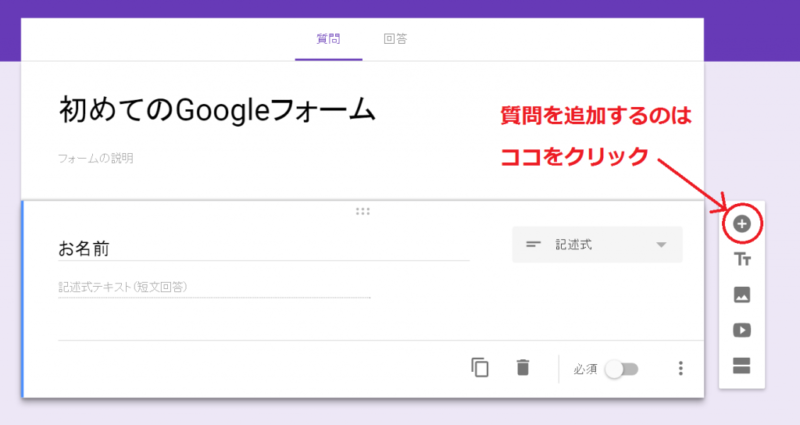
で、次の質問を作るのは右側にある「+」マークをクリックします。


これも記述式なので、名前と同じように設定していきます。



選択式の質問

さっき出てきましたけど、男か女か、みたいなどちらかしか回答できない質問は、ラジオボタンで回答してもらうように設定します。


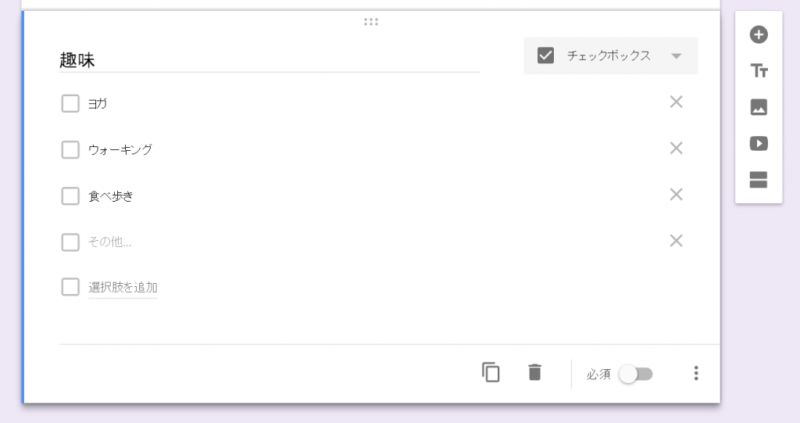
趣味みたいに、一つだけに回答が絞れない場合は、チェックボックスというのを使います。
複数の回答を可能にする場合は、チェックボックスです。



プルダウンは、ラジオボタンと同じように、どれか一つを選ぶために使う形式ですが、項目がたくさんある場合に使います。



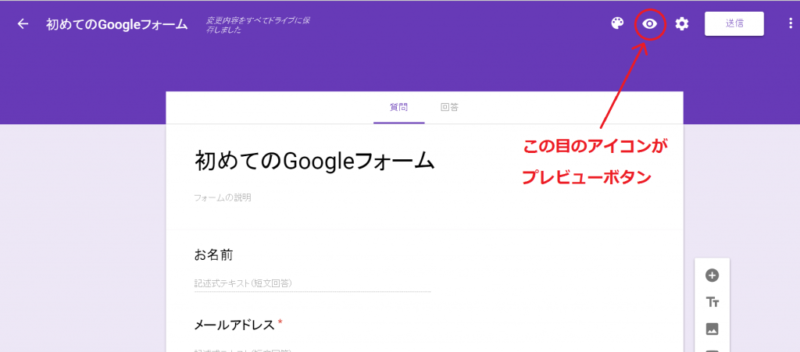
ここをクリックすると、今作ってるのフォームがどんな感じに見えるのか、実際の入力画面を見ることができますよ。


このプルダウンは、レッスンの予約を受け付けるのに、10:00、10:30、11:00とか時間を設定しておいて、その中から選んでもらうのにも使えますね。
少し難しい選択式の回答

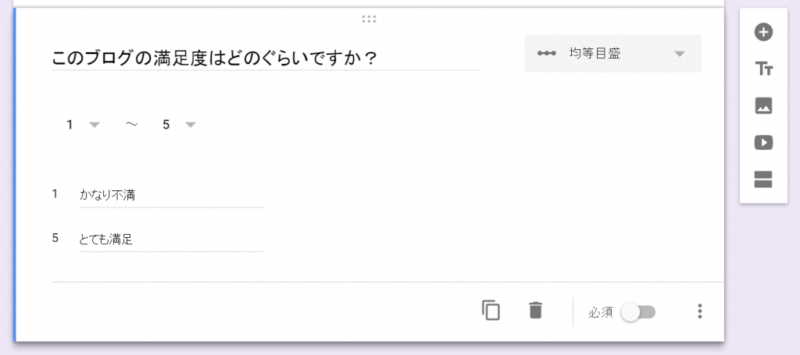
満足度の調査なんかで、5が大変満足、1がかなり不満、みたいになっている、5段階評価のアンケートってありますよね。
そういう場合は、均等目盛りというのを使います。
だいたい5段階評価が多い思いますが、0 ~ 10までの目盛りを作ることができます。


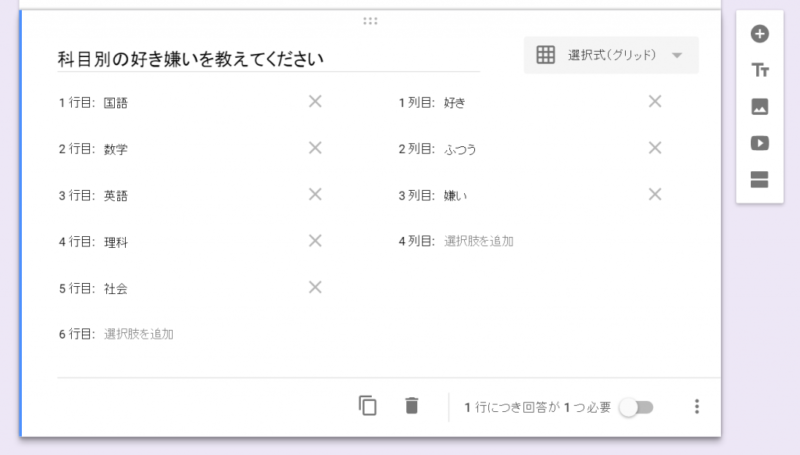
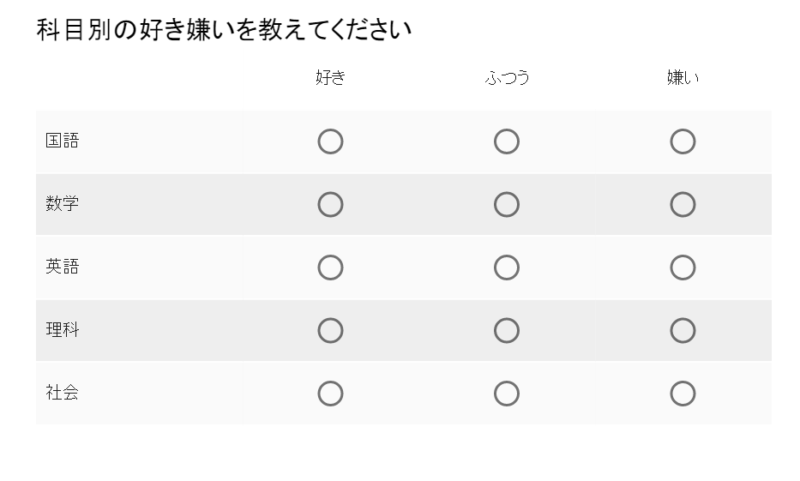
これもラジオボタンの一種ですが、同じような質問が並ぶ場合に、一つずつ質問を作るよりも、一気に質問を表示して、一気に回答してもらった方が便利な場合があります。
説明するよりも、見た方が早いと思うので、実際に作ってみますね。
行(縦方向)に教科の名前を入れて、列(横方向)に好き嫌いを入れてみました。




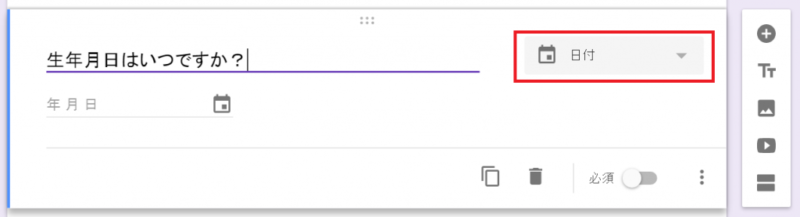
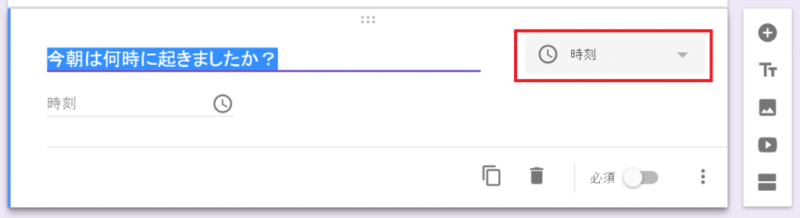
日付と時間

それぞれ、回答形式のところに、日付、もしくは時間と指定すれば大丈夫です。



結構、かんたんに作れますよね。

アンケートはすぐ作れそうですね。
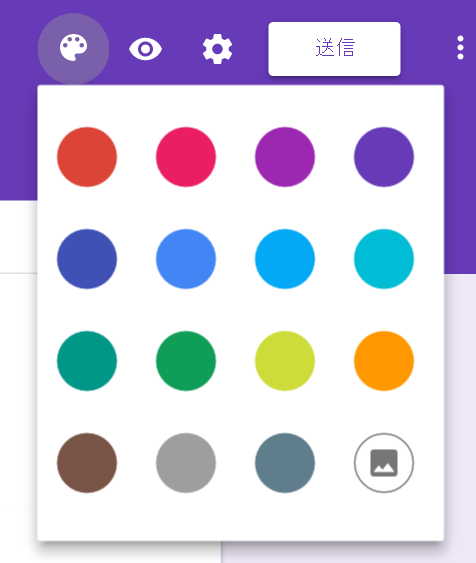
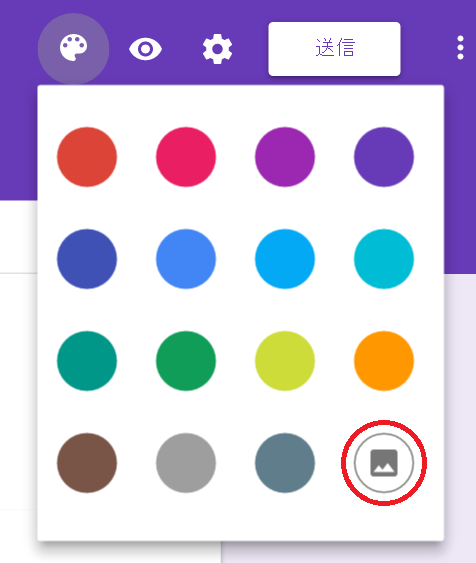
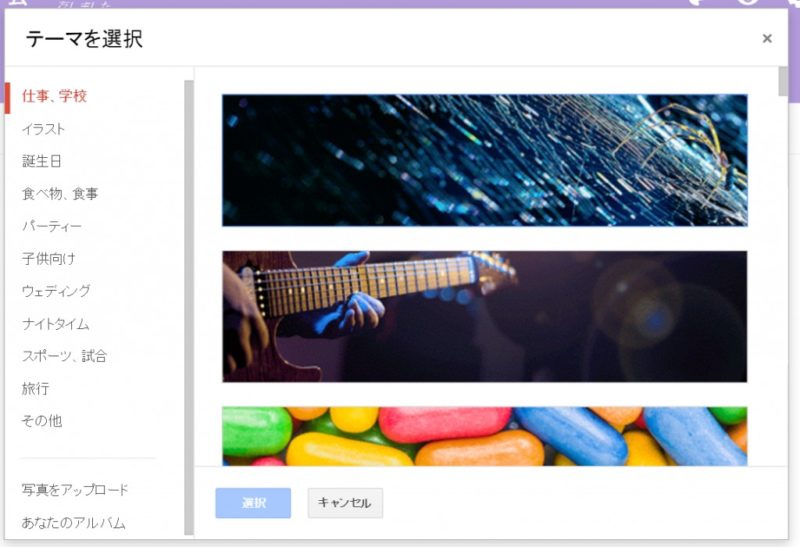
外観(見栄え)を調整する

一番上にパレットのアイコンがあるので、ここから見た目を調整していきましょう。








かわいらしいイラストを設定できますよ。


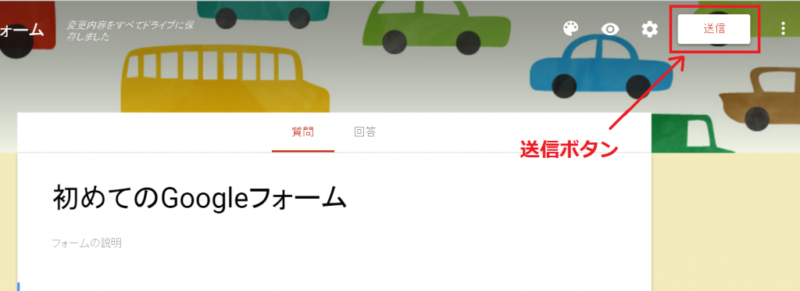
入力できるようにする

右上に、送信というボタンがあるので、そこをクリックしてみてください。


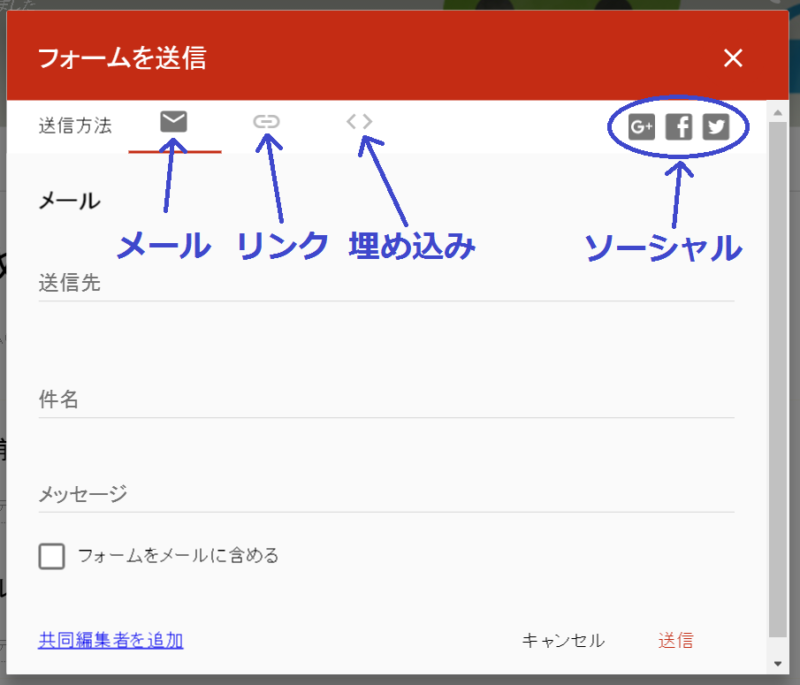
メールを選ぶと、入力フォームのアドレスをE-MAILでお知らせすることができます。
リンクは、ブログやホームページにリンクアドレスを貼る場合です。
埋め込みは、ブログやホームページに、このフォームを埋め込む場合に使います。
右上のソーシャルのボタンは、それぞれGoogle+、facebook、twitterに、このフォームを投稿することができます。


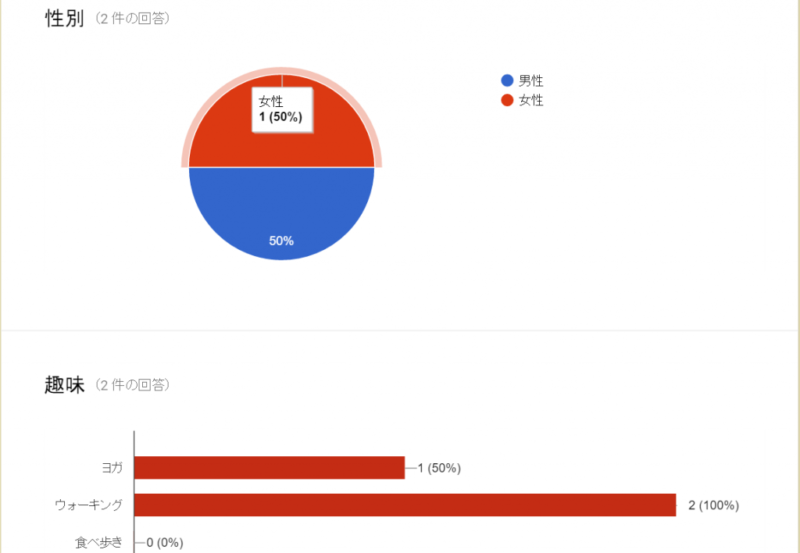
回答と集計


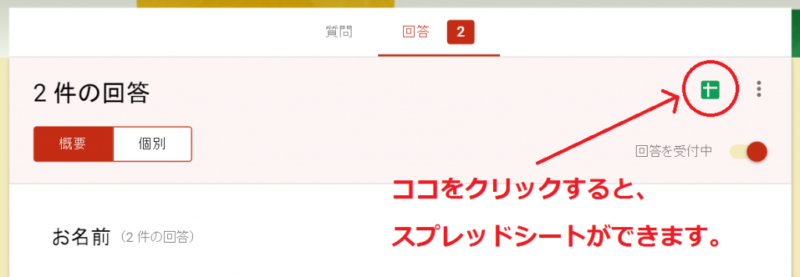
で、回答すると、さっきのフォームの「回答」タブのところに、数字が出てきます。





右上の緑色のボタンを押してくださいね。



Googleスプレッドシートからエクセルに落とし込むこともできるので、やろうと思ったらエクセルでの加工もできます。

プロフィールを書くのに、初回は少し早く来てもらうようにしているんですけど、それもしなくてよくなりますね。

これ、スマホから入力もできるので、わざわざパソコンを立ち上げなくても良いですしね。
リンクアドレスをQRコードにして印刷して置いておけば、その場で入力してもらっても良いですし。


新しく回答された分は、そこにどんどん溜まっていくんですよね。

フォームの修正や細かい設定など


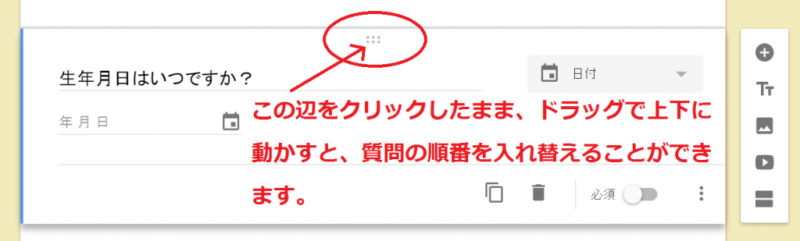
質問を追加した場合は、質問の順番が入れ替わったりするので、質問の位置をドラッグして順番を入れ替えてくださいね。


そういうのって、このフォームでチェックすることってできるんですか?

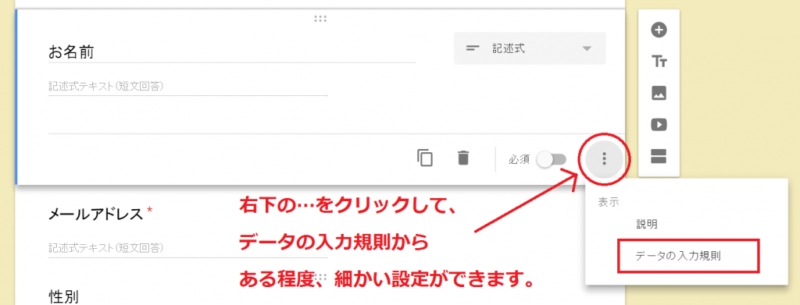
とりあえず、データの入力規則という機能があって、ある程度まではチェックをすることができます。
電話番号だったら10文字以上じゃないとエラーにするとか、メールアドレスだったら@が入ってないとエラーになるとか、現状はそのぐらいまでしか設定ができません。
この辺は、グーグルの機能向上を待ちましょう^^


応用方法




なので、アンケートは紙でとっておいて、自分で入力するのはこのフォームで行うと、わざわざ集計する必要がなくなるので、そういう使い方もできますよ。

でも、1人で10人分とか入力できるんですか?

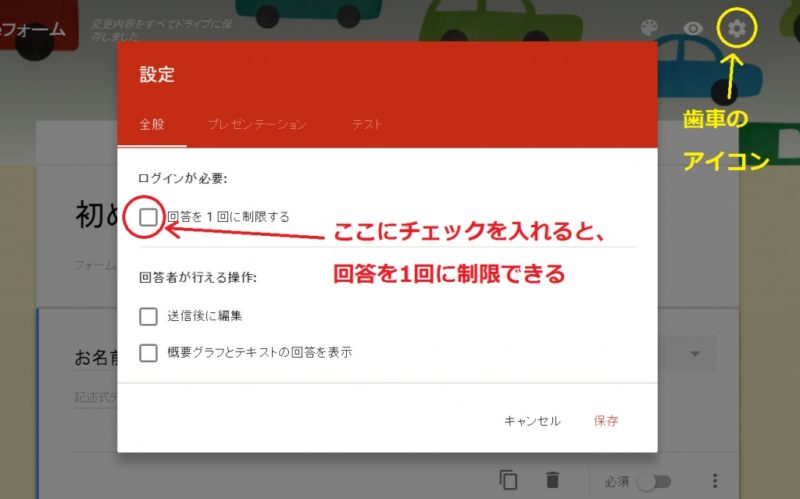
一番上の、歯車のアイコンをクリックすると、設定というのが出てきます。
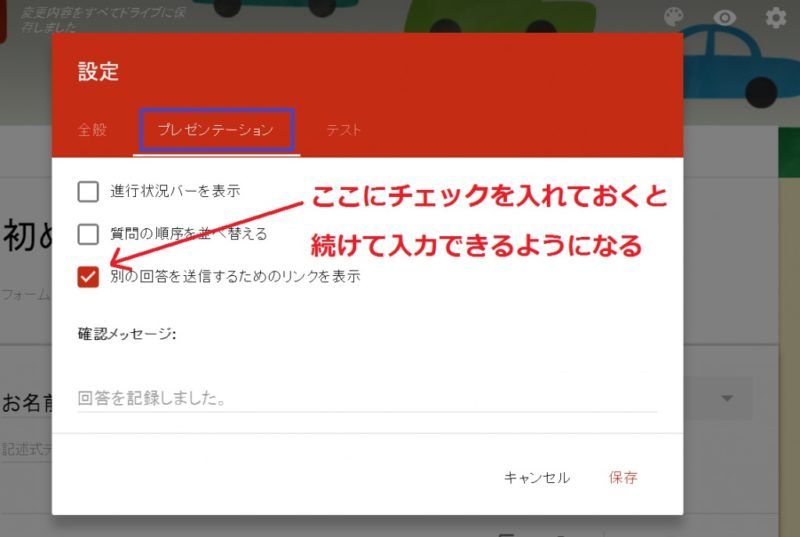
ここで、1人1回に入力を制限したり、しなかったりできます。




自分で入力する場合は、何回でも入力できるようにしておきます。

ブログなどのお問合せフォームとして使う場合

なんでなんでしょう?

まぁ一つには、自動返信メールが送れないというの理由があるでしょうね。


ちょっとしたプログラムを付け加えると、自動返信メールが送れるようになります。
この辺は少し難しくて話が長くなるので、これはまた次回に、自動返信のプログラムの作り方を紹介しますね。

そんな場合は、今ブログで使ってる問合せフォームより、Googleフォームの方が楽だし、集計もできるので良さそうです。
まとめ
今回は、Googleフォームの作り方と使い方を、実践形式で紹介しました。
僕も使ってみてすごく便利だということを今更ながらに発見したので、積極的に紹介していきます。
今回作ったフォームは、下記のリンクから確認できます。
自動返信メールも動くようにしてあるので、どんな感じでメールが届くのか興味のある方は、入力してみてくださいね。
私の方では回答の中身は確認しませんので、名前とかコメントは適当で構いません。
(あまりいないとは思いますが)逆に、私宛てにメッセージを記入されても、私は回答を見ることが無いと思いますので、マジメなことは書かないでください^^