前回までは、MZプラットフォームを実際に使い始めるまでの準備でしたが、今回からいよいよ実際にMZプラットフォームを使ったシステム開発に移ります。
まずは、入力が行われる画面を作るところからです。
サンプルとして作るシステム
実際に、何かを作りながらMZプラットフォームの作り方を紹介していきたいと思います。
作るものは何でも良いのですが、イメージを分かりやすくするために、出退勤の時刻管理システムを作ってみましょう。
今でもタイムカードを使っていらっしゃる会社もありますが、タイムカードで打刻した情報は、給与の計算等で使う際に、紙の情報をエクセルなりシステムに、再度入力する必要があります。
単純に入力する工数がかかるのと、情報の転記時にミスをする可能性もありますので、最初からデータとして出退勤時刻を取得できた方が良いですよね。
今回は、出勤時刻と退勤時刻を記録するシステムを事例に、MZプラットフォームの使い方を覚えていきましょう。
(最近は、勤怠管理もクラウドで良いソフトがありますので、実際にはそういうものを使った方が良い場合の方が多いと思うところもありますが)
要件のまとめ
今回は、サンプルとして作りますので端折っていますが、実際に何かのシステムを開発する際には、「何の目的で」「その目的を達成するために必要な機能は」「開発したら、どのぐらいの効果があるのか」等々の要件をまとめておきます。
最初に頭を整理しておいた方が後々に進めやすいというだけじゃなく、「作ってはみたものの、ほとんど効果が出ていない」というシステムも、世の中には結構あります。
自分がやったこと、会社が費やした労力が無駄にならないよう、またはきちんと効果測定ができるよう、自社で作るとしても、最低限の要件はまとめておきましょう。
ということで、今回のサンプルで作るシステムも、簡単に要件をまとめておきます。
システム作成の目的
現在、毎日タイムカードを打刻して、月初に前月の勤務実績をタイムカードを見ながらエクセルに入力している。月初に、勤務実績の集計に、10分x10人=100分かかっているが、この時間を削減する。
必要な機能
- 個人別の出退勤時間の記録ができること
- 毎月の出退勤時間を、一覧でCSVに出力できること
求められる効果
- 100分/月の時間削減
- タイムカード用紙の費用、タイムカード用紙の発注、在庫管理業務の削減
大きなシステムの場合は、プロジェクト型でこの辺りを議論しながら進めていくことになりますが、勤怠管理の記録ぐらいですと、このレベルでまとまっていれば充分です。
まずは画面設計から
システム作りというのは、料理を作ったり、家を作ったりするのと似ていると思っています。
設計図やレシピが無いところから作り始めるのはとても危険です。
簡単なシステムでも、まずは画面設計をしましょう。
(データベース設計も最初にした方が良いのですが、データベースはまた後で説明をするので、まずは画面設計のみを説明します)
TOP画面の設計
画面設計は、エクセルで作ります。
エクセルじゃなくても良いですが、一般的に普及していますし、データベースの設計にも役立ちますので、エクセルが良いと思います。
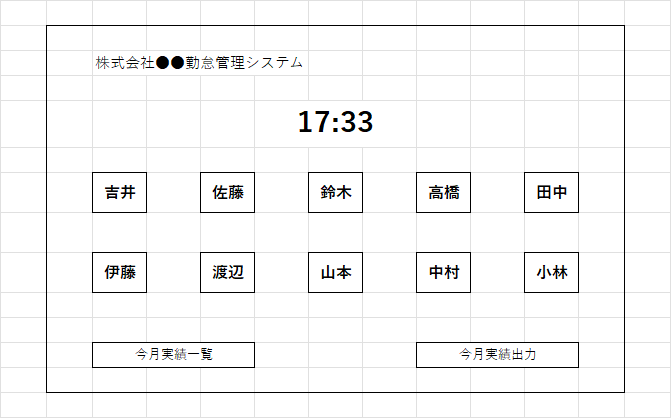
まずはTOP画面(システムを立ち上げた時に、一番最初に表示される画面)を作りましょう。
今回は、10人の会社の想定ですので、10人分の名前が表示されたボタンがあって、タッチパネル式のディスプレイでボタンをタッチしたら、出退勤時間が記録されるものを作ることにします。
(人数が多い職場だと、バーコード等を読み取って個人名を把握する、というようなシステムになります)

- 現在の時間も表示されたらいいな
- 今月の勤務実績が一覧で見れたらいいな
- CSVの出力は必須なのでCSVの出力もできるように
ということで、それらも表示されるように配置をしてみました。
なお、この時点ではボタンの大きさは適当です。
実際には、こういったユーザーインターフェースは結構重要ですので、文字の大きさ等はちゃんと作りこんでいきます。
MZプラットフォームで画面を作る方法
実際の作業は動画で見た方が早いと思いますので、後で動画をご覧ください。
(この記事の最後に動画を掲載しています)
MZプラットフォームを立ち上げる
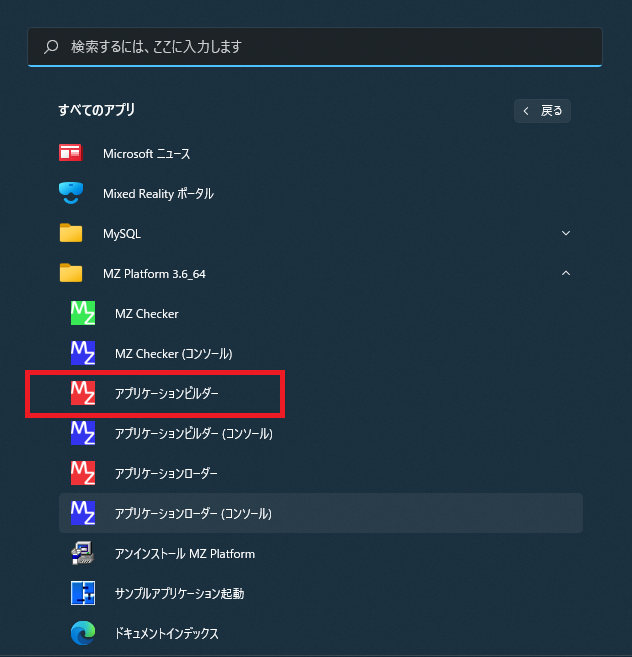
スタートボタンからアプリの一覧を出して、「アプリケーションビルダー」を選択します。

「アプリケーションローダー」は、作ったMZプラットフォームのアプリを実行するだけのためのものです。
作る場合は、「ビルダー」を立ち上げます。
フレームを挿入する
新しくビルダーを立ち上げると、空のMZプラットフォームのファイルが立ち上がります。
ここに、いろんな機能を持った「コンポーネント」(部品)を配置していくことで、システムを作っていきます。
まず一番最初に追加するのは、「フレーム」コンポーネントです。
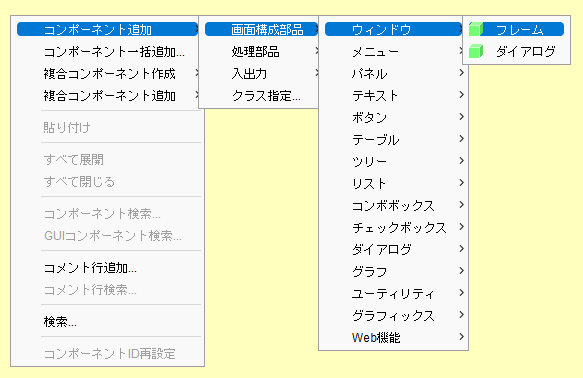
ビルダーの背景部分(薄い黄色の部分)で右クリックをして、「コンポーネント追加」→「画面構成部品」→「ウィンドウ」→「フレーム」を選択すると、フレームコンポーネントを追加することができます。

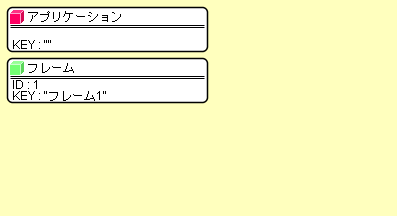
最初からあった「アプリケーション」という赤色のコンポーネントの下に、「フレーム」という緑色のコンポーネントが追加されていれば、無事に追加されています。

フレームは、英語で枠という意味ですよね。
ボタン等の入力に必要な部品を載せるための枠を、まず一番最初に作ります。
コンポーネント同士を関係づける
MZプラットフォームは、コンポーネント同士を関係づけることで、システムを作っていきます。
この関係づけることを、「イベント」と呼びます。
「イベント」というのはプログラミングの用語ですが、日常でも「誕生日」「結婚記念日」「お正月」「入学式」等々の人生のイベントがありますが、「何かが発生する」という感じで捉えていただければと思います。
まず、イベントの発生元のコンポーネント(左側)の上で右クリックをして、発生させるイベントを選びます。
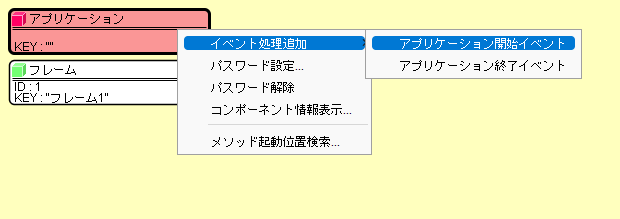
今回は、最初のアプリケーションの右上で右クリックし、「イベント処理追加」→「アプリケーション開始イベント」を追加します。

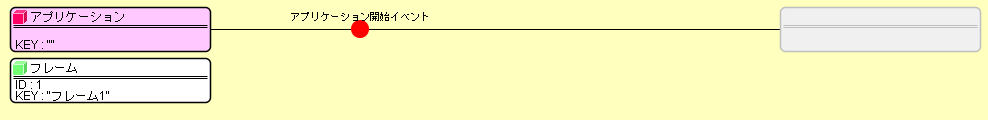
出てきた赤い丸が、紐付けするコンポーネントとの結び目のイメージです。
赤い丸をダブルクリックして、紐付けするコンポーネントを配置できるようにします。

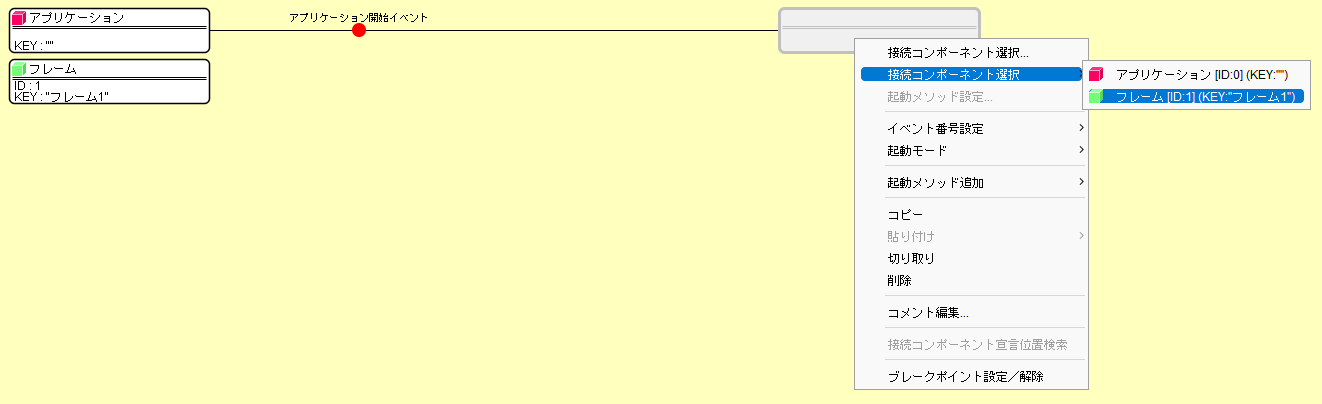
右側に出来た空のコンポーネントの上で右クリックして、「フレーム」コンポーネントを接続します。

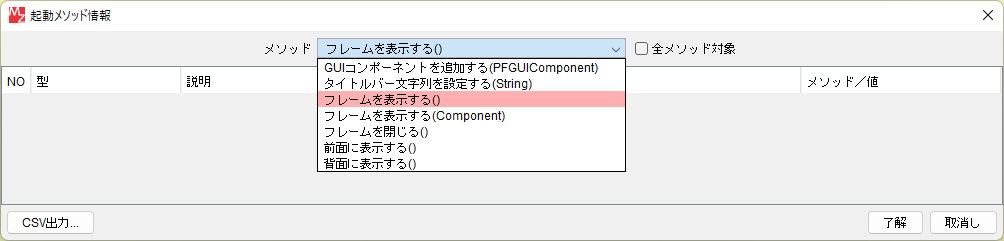
接続したフレームコンポーネントの上で、また右クリックして、「起動メソッド設定」を選びます。または、ダブルクリックでも大丈夫です。
起動メソッドというのは、「どのように動作をさせるか」というイメージです。
今回は、「フレームを表示する」を選びます。

これで、「アプリケーションを開始したら、フレームが表示される」(=システムを起動したら、TOP画面が立ち上がる)という設定が終了しました。
画面にボタンなどを配置していく
ここまでで、システムを起動したらTOP画面が立ち上がるような設定ができましたが、今のところTOP画面の中には何も配置されていないので、立ち上げても中身が何もありません。
この中身を作っていきましょう。
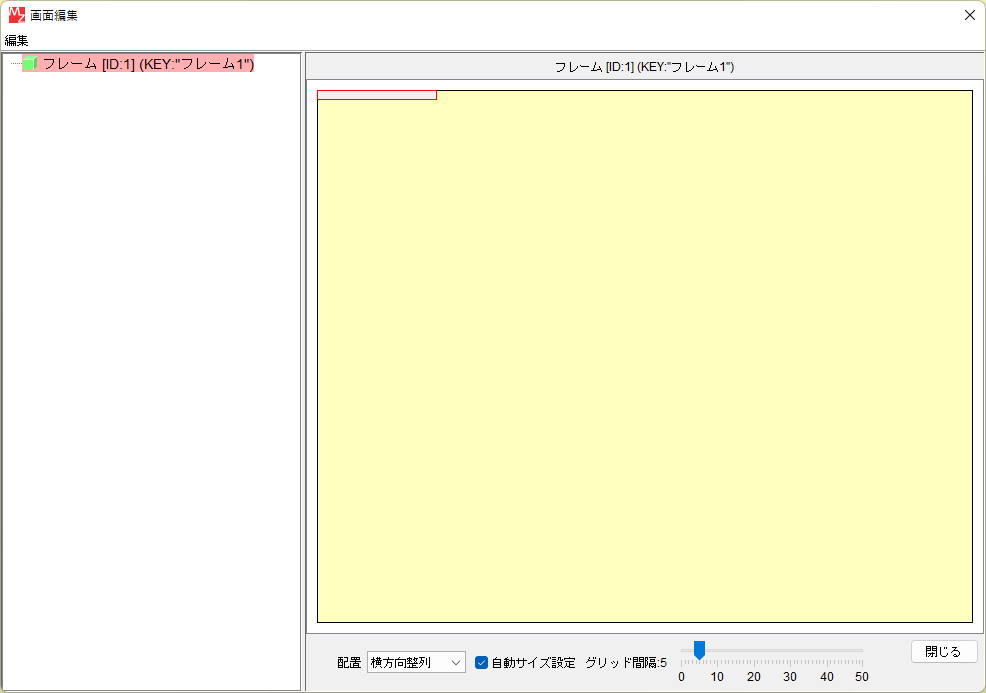
画面編集を選択
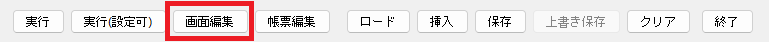
画面の下側にある、「画面編集」ボタンを押すと、画面の編集画面が立ち上がります。


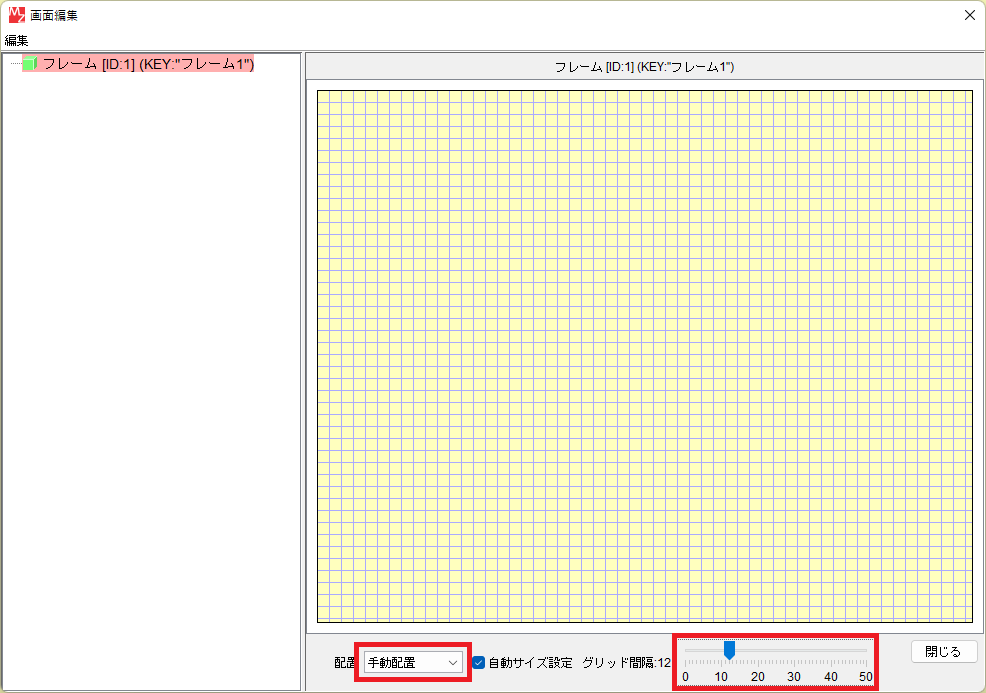
編集画面が立ち上がったら、配置方法を「手動配列」にして、グリッド感覚を適当な大きさに変更します。(10~15ぐらいでお好みに応じて・・・ディスプレイの解像度の関係もあります)

画面上のコンポーネントを追加
ボタンのコンポーネントは、設計画面からも追加が出来るのですが、配置をしながら作った方が良い場合が多いので、画面編集で作ります。
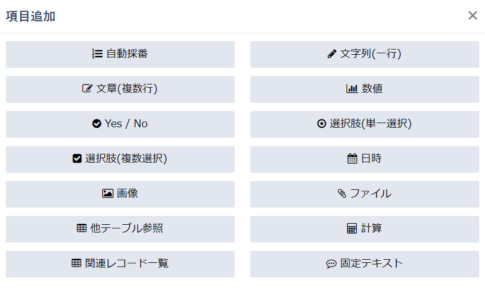
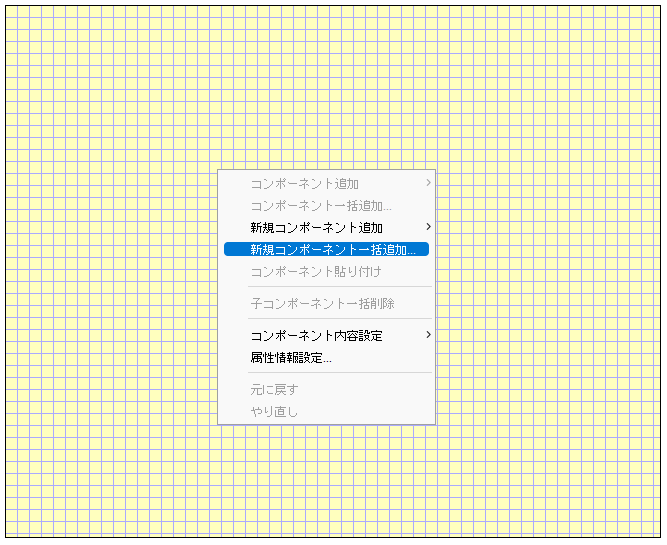
グリッドが表示されているところで、右クリックして、コンポーネントを追加していきましょう。
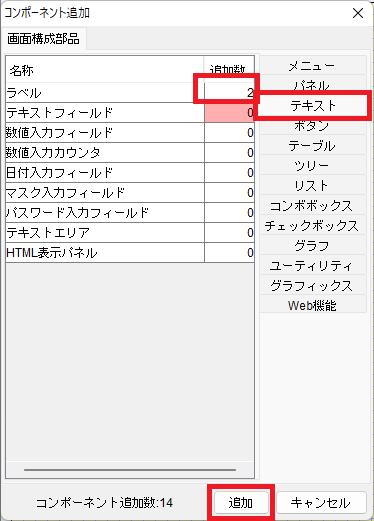
今回は、たくさんのボタンを作りますので、「コンポーネント一括追加」をします。

今回は、最初のエクセルで作った設計画面で、ボタンが12個でラベルが2つということが分かります。


それぞれ数を入力したら、「追加」ボタンを押して、コンポーネントを追加しましょう。
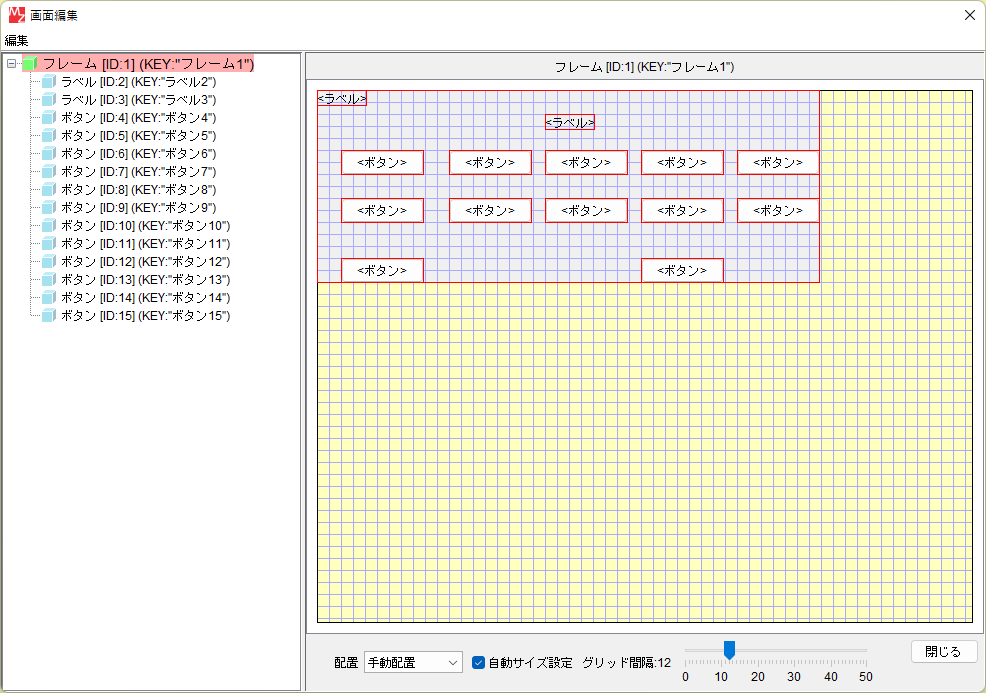
コンポーネントの配置
コンポーネントが追加されたら、最初の設計に従って、コンポーネントを配置していきましょう。

コンポーネントの大きさ、位置は、ドラッグで変更できます。
この辺りは、MZプラットフォームは他のシステムと比較しても便利な方だと思います。
コンポーネントの表示変更
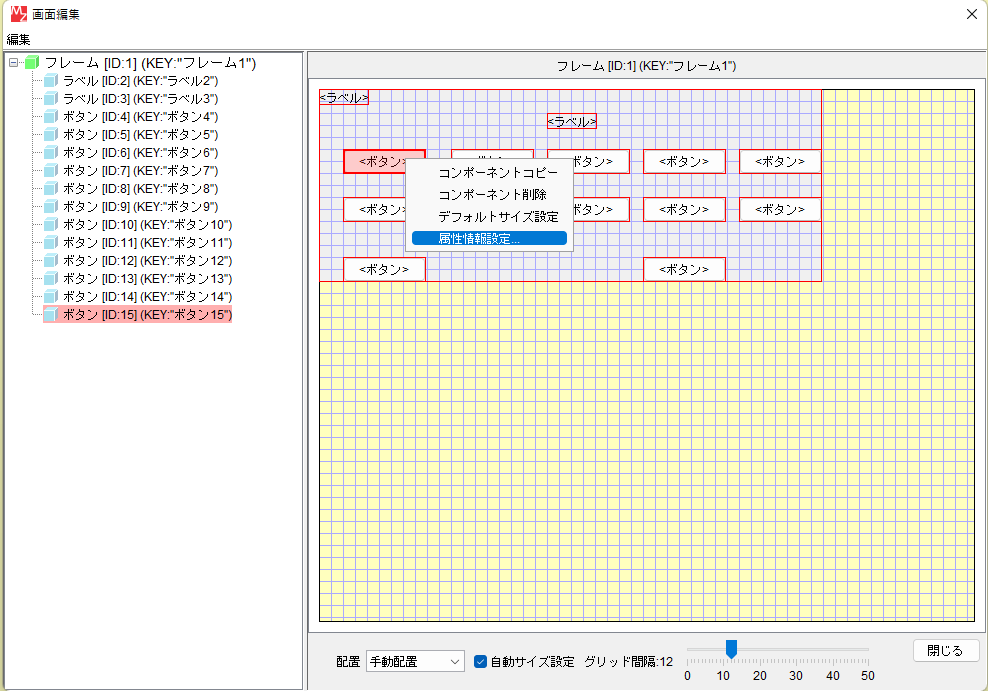
コンポーネントを配置したら、最初の設計に従って、それぞれのコンポーネントの表示を変更していきましょう。
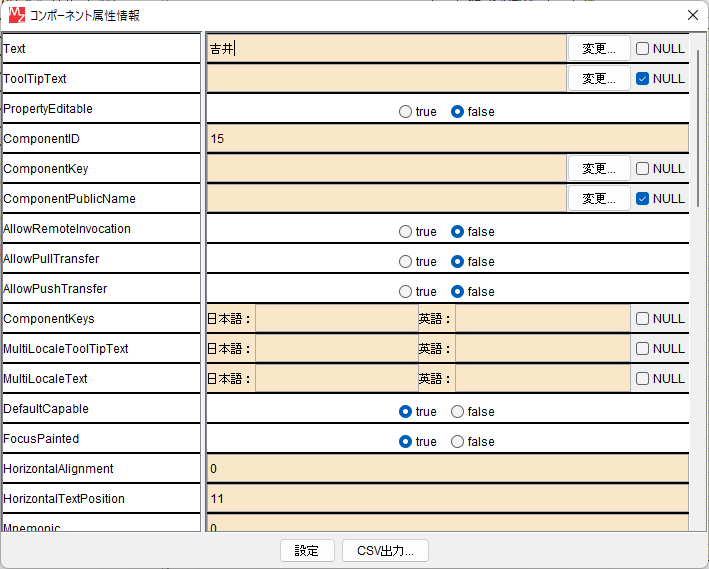
表示を変更するのは、コンポーネント上で右クリックして「属性情報設定」を行います。


属性情報については、画面構成部品についてはTextを変更すれば大丈夫です。
その他の部品については、また後程説明します。
全てのボタンコンポーネントのテキストと、大きさを適度に変更したら、入力画面の完成です。
MZプラットフォームで画面を作る動画
ここまで長々と説明してきましたが、今回行った内容を動画で撮影しています。
画面を見ながら、実際にやってもらえると嬉しいです。
まとめ
今回は、MZプラットフォームで画面を作る部分を中心に説明しました。
次からは、実際にデータを登録する部分をやっていきましょう。